Timeframes for tiles
The timeframe of a tile defines the period of time for which data is returned, for example "show me data for the last 24 hours".
There are two aspects that influence the timeframe of a tile:
- The timeframe configuration in the tile.
How a tile's timeframe is configured depends on the type of tile:
- Some tiles, like the Azure Log Analytics tile, have a panel in the tile's configuration where you can set the timeframe. How the timeframe is configured is described in the individual tile's article.
- Other tiles, like the Splunk tile, don't have a dedicated timeframe panel but you can specify a timeframe in the query or script the tile uses to return data. How to use timeframe in the tile's query or script is described in the individual tile's article.
- Other tiles, like the Status tiles, don't use any timeframe as the data for those tiles doesn't need a timeframe.
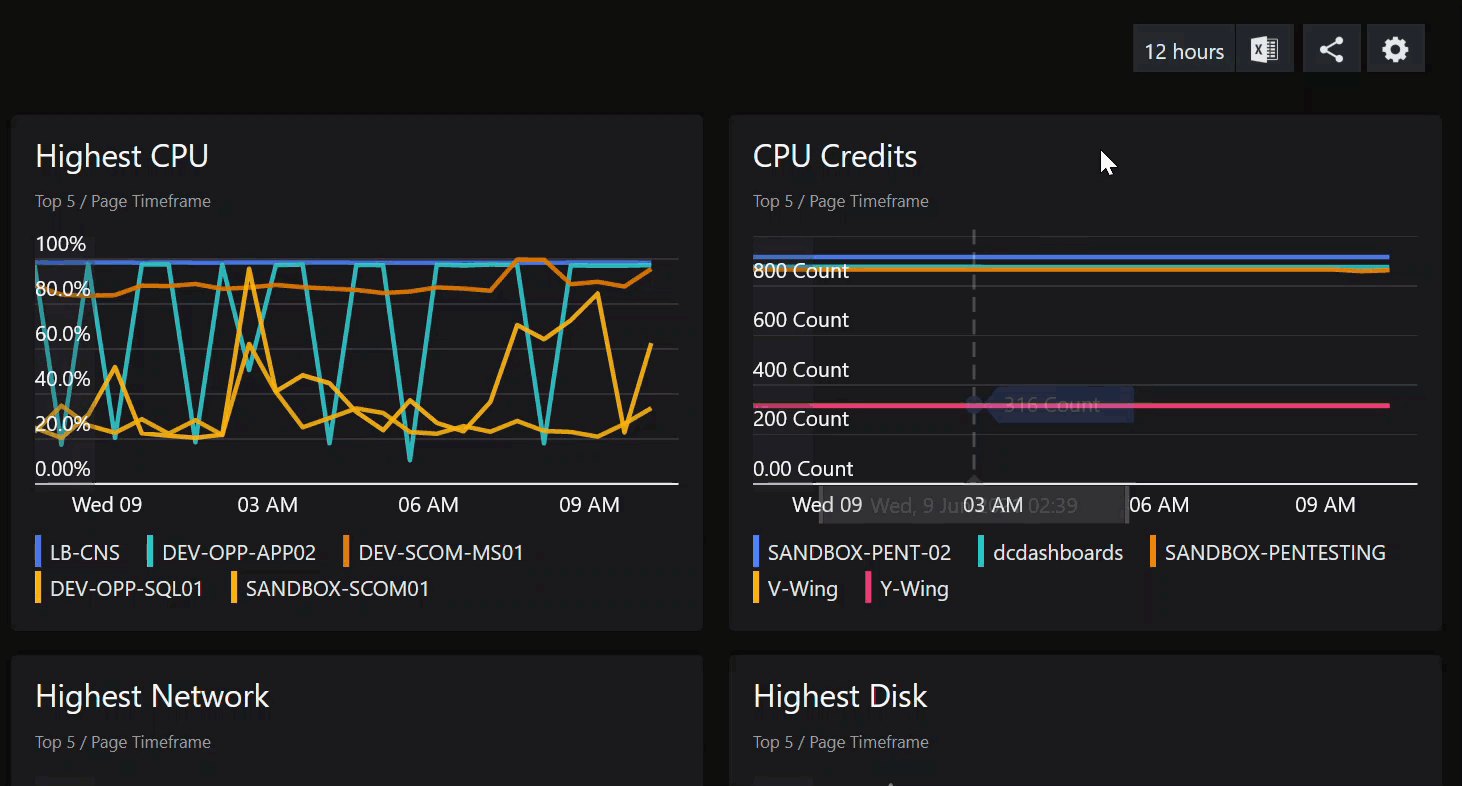
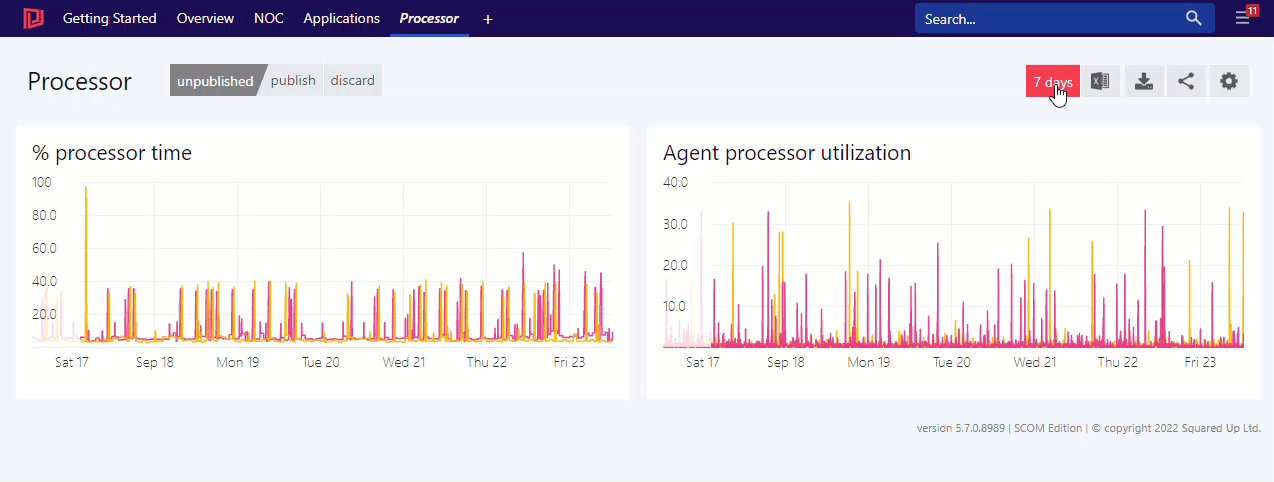
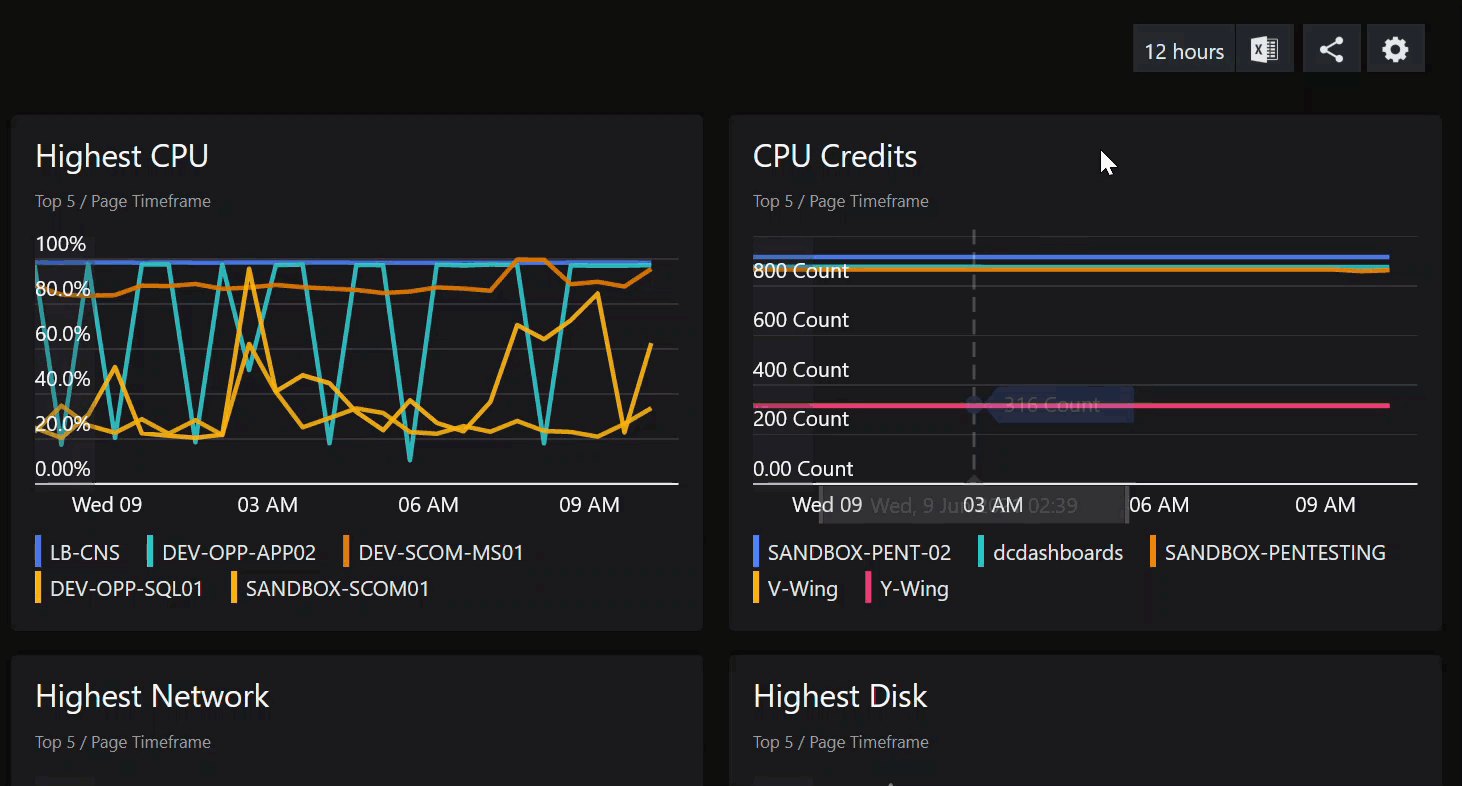
- The current page timeframe of the dashboard you are looking at. This only affects tiles that use the page timeframe in their configuration.
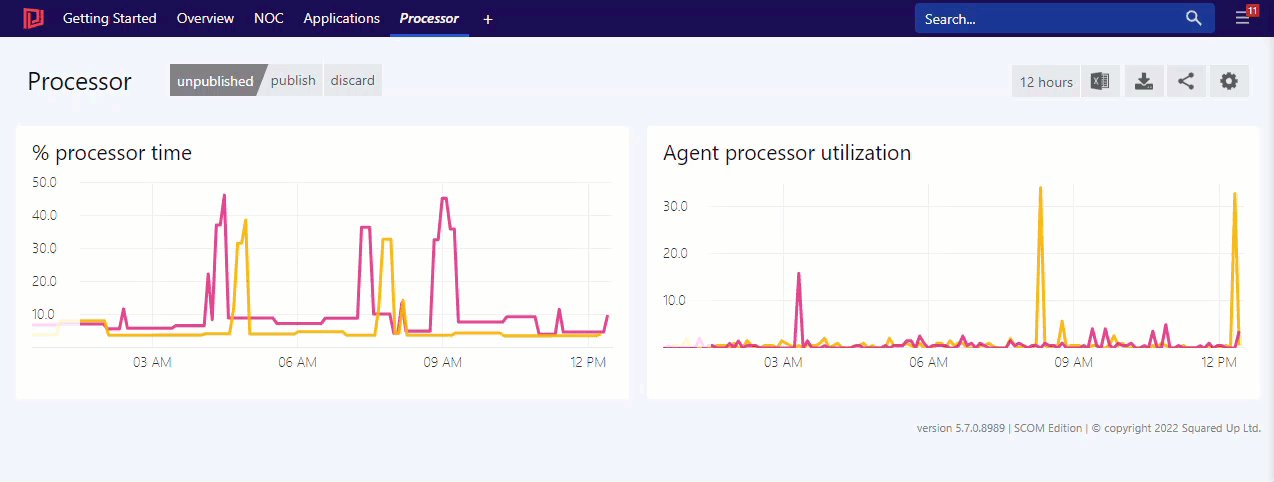
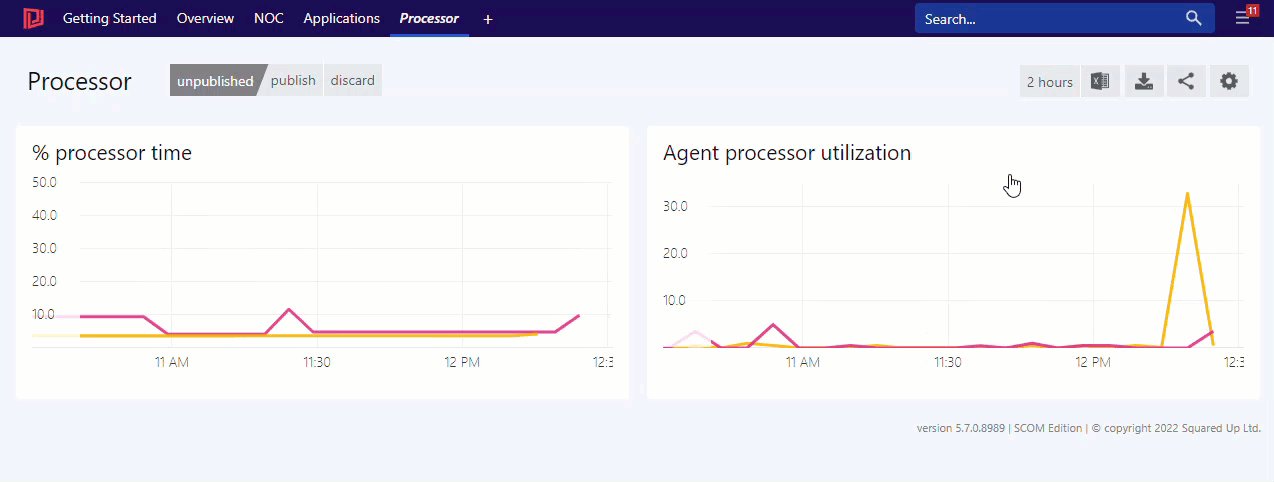
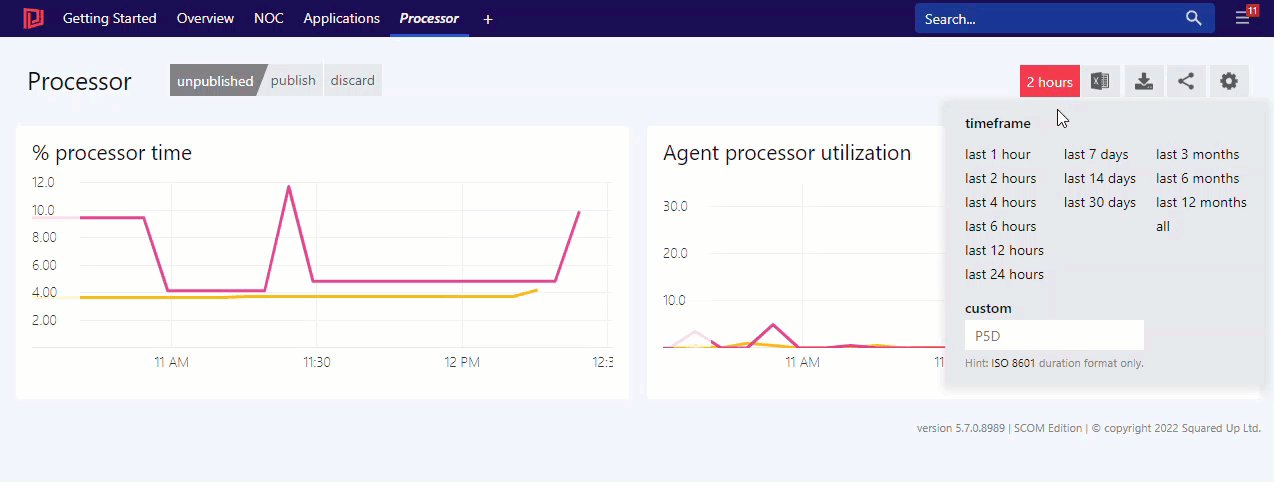
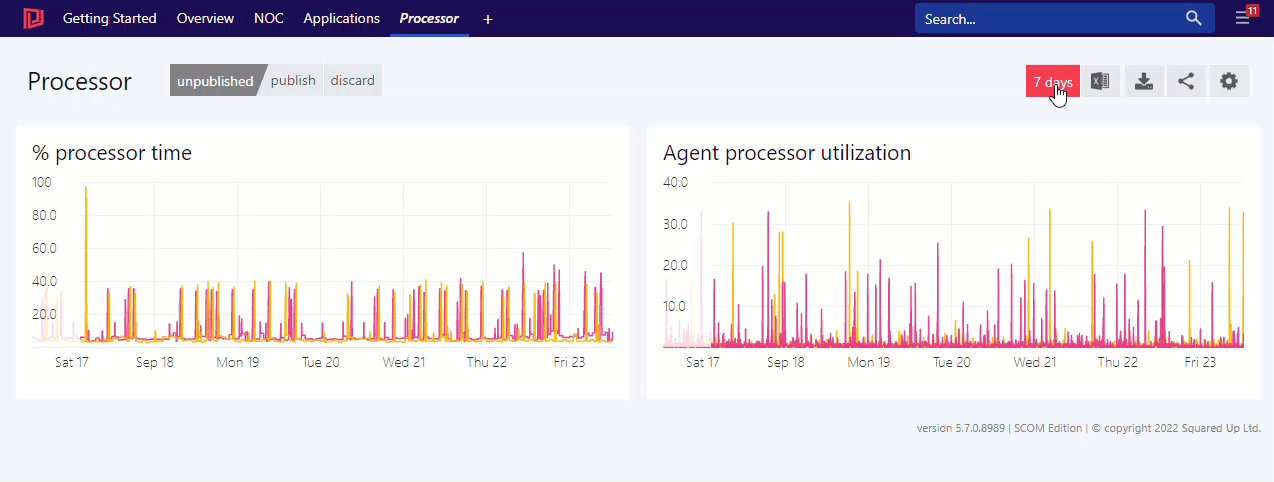
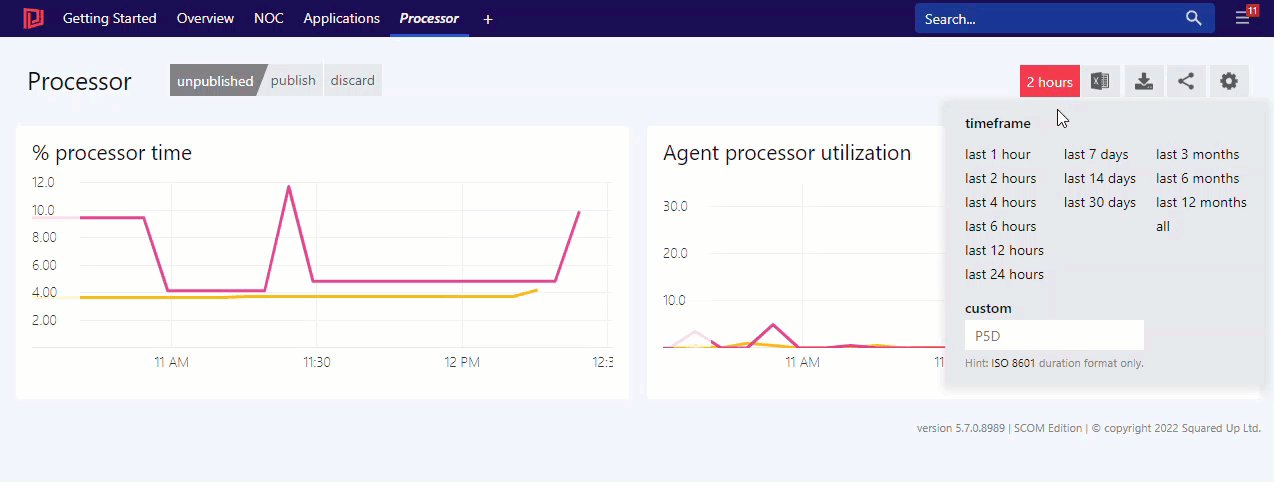
The page timeframe is the timeframe setting a dashboard is currently using. These timeframes are all relative to the current time, for example 7 days ago until now. When a user changes the page timeframe, all tiles that have use page timeframe set will adapt to the new timeframe. (Tiles that do not have use page timeframe set (i.e. are set to specific timeframe or custom timeframe) are not affected and won't change.)
The custom option can be used to set timeframes using ISO 8601 format
SquaredUp DS does not support the week notation.


Fixed and dynamic timeframes for tiles
You have two different options for configuring the timeframe in a tile:
- Set the tile to use a fixed timeframe.
A fixed timeframe is set in the tile configuration panel, query or script and can't be changed by users. - Set the tile to use the dynamic page timeframe.
The dynamic page timeframe
The page timeframe is the timeframe setting a dashboard is currently using. These timeframes are all relative to the current time, for example 7 days ago until now. When a user changes the page timeframe, all tiles that have use page timeframe set will adapt to the new timeframe. (Tiles that do not have use page timeframe set (i.e. are set to specific timeframe or custom timeframe) are not affected and won't change.)
The custom option can be used to set timeframes using ISO 8601 format
SquaredUp DS does not support the week notation.


Default page timeframe
The default page timeframe affects two areas:
- Within SquaredUp DS, it decides which timeframe a dashboard uses when a user goes to the dashboard. Tiles set to use the page timeframe (not a fixed, specific timeframe) will use the default page timeframe every time the dashboard or perspective is opened. Users can change the page timeframe temporarily while they are on the dashboard, but their setting will only last until they leave the page. Their setting will only affect their view of the dashboard, not other users' views.
- On Open Access dashboards, tiles that use the page timeframe according to their settings always use the default page timeframe.
Settings for the default page timeframe
You can change the default page timeframe for individual dashboards, or globally:
- Changing the default page timeframe of a dashboard will affect this individual dashboard and it's Open Access representation.
- The global default page timeframe is "last 12 hours". Changing this default setting will affect all dashboards (including Open Access dashboards) that don't have an individual default page timeframe setting.
Note: If you are sharing the dashboard via Open Access, these changes will also affect the Open Access dashboard.
- Go to the dashboard you want to change the individual default page timeframe for.
- On the dashboard, click the edit button

- Click the settings button.

- Choose the new default timeframe under Dashboard timeframe.
- Click on the publish button to make the changes go live.
The dashboard will now by default use the page timeframe you chose. Users can still temporarily change the page timeframe while looking at the dashboard.
Tip: If you want to undo the individual page timeframe setting to let the dashboard use the global default timeframe again, you need to switch to the JSON view of the dashboard and delete the parameter that defines the dashboard's pagetimeframe(for example "timeframe": "last7days").
Note: This setting affects all dashboards (including Open Access dashboards).
- On the SquaredUp server, run Notepad as administrator (Start, Run, type
notepad, and then right-click and select Run as administrator). - In your SquaredUp DS folder, go to
\User\Configurationand find theextensionpacks.jsonfile.Name of the SquaredUp folder
The default name of the SquaredUp folder is
SquaredUpfor v6 and above.For v5 it is
SquaredUpv5.Location of the SquaredUp folder
If you deployed SquaredUp DS via the Azure or AWS Marketplace:
The default location for the SquaredUp folder is
F:\.SquaredUpv[Version Number]
For v5 it isF:\SquaredUpv5.If you installed SquaredUp DS using the installer:
A custom location may have been chosen during the installation.
The default location for the SquaredUp folder is
C:\inetpub\wwwroot\SquaredUpFor v5 it is
C:\inetpub\wwwroot\SquaredUpv5. - Open the
extensionpacks.jsonfile and add the propertydefault-timeframewith the value for your new default page timeframe for all your dashboards and perspectives.
Example for a default timeframe of 24 hours:{ "default-timeframe": "last24hours" }
Possible values for thedefault-timeframeproperty:last1hour,last12hours,last24hours,last7days,last30days,last3months,last6months,last12months - Save the json file.
- Recycle the SquaredUp DS application pool.
Variables for timeframes
Whenever you can insert timeframe variables in a query, script or field, you'll see a mustache picker that lets you choose different variables.
Dynamic page timeframe formats
When you use page timeframe variables, the dynamic page timeframe will be inserted as a string in your search query, script, field, or wherever you use the variable.
timeframe.isoDuration | Use this format when you want to insert the page timeframe according to the ISO 8601 format Example: When the page timeframe is set to "last 12 hours" the string PT12H is inserted. |
timeframe.isoStart | Use this format to insert a "from" time when you want the starting point to be "now minus page timeframe". The page timeframe will be inserted as a starting time according to the ISO 8601 format Example: When the page timeframe is set to "last 12 hours" the starting time is "now minus 12 hours". |
timeframe.isoEnd | Use this format to insert a "to" time when you need to specify the end time. The end time is always "now". The current time will be inserted according to the ISO 8601 format |
timeframe.unixStart | Use this format to insert a "from" time when you want the starting point to be "now minus page timeframe". The page timeframe will be inserted as a starting time in milliseconds according to the UNIX standard. Example: When the page timeframe is set to "last 12 hours", the starting time is "now minus 12 hours". |
timeframe.unixEnd | Use this format to insert a "to" time when you need to specify the end time. The end time is always "now". The current time will be inserted in milliseconds according to the Unix standard. |
Math.floor(timeframe.UnixStart / 1000) | Use this format when you want to use the unixStart time but need to convert it from milliseconds to seconds. |
Math.floor(timeframe.UnixEnd / 1000) | Use this format when you want to use the unixEnd time but need to convert it from milliseconds to seconds. |
Fixed timeframe formats (without using the dynamic page timeframe)
Date.now() - 86400 * 1000 *14 | This is a template format to express the fixed timeframe "14 days ago" (now minus 14 days in milliseconds). You can use this template to create your own fixed timeframe. How to read the parameters of the template: Date.now() = the current date and time (now) in milliseconds86400 = 24 hours in seconds1000 = converts the seconds into milliseconds14 = 14 daysIf you want to use a fixed timeframe in seconds, you need to convert the Date.now() into seconds, for example "4 days ago in seconds": (Date.now() /1000) - 86400 * 4. |
new Date().toISOString() | A text based representation of "now". Use this format if you want to insert the date as a string in ISO 8601 format |