Markdown Tile
The Markdown tile allows you to add richer content to your dashboards such as links, lists, images and more! You can add Markdown tiles to any dashboard or perspective.
The tile supports "basic" Markdown syntax.
See the Markdown guide for reference.
Select the Markdown icon to start configuring the tile.

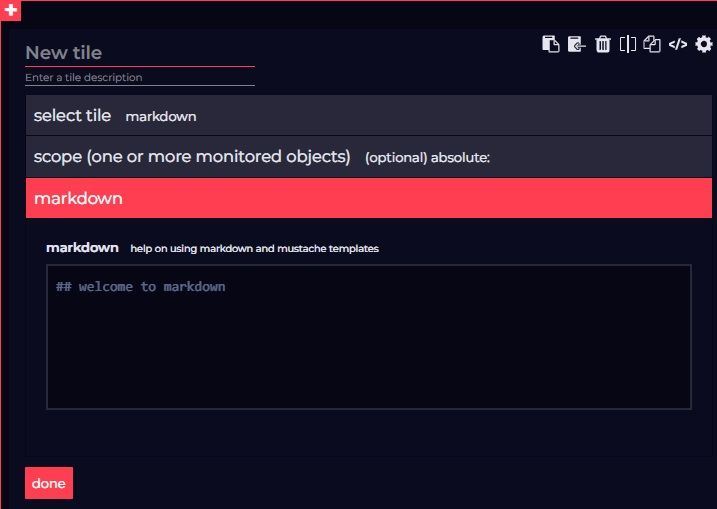
Configuring a Markdown tile
To configure a Markdown tile, simply enter or paste your code in the markdown field. This tile also supports the use of Mustache parameters.
A mustache parameter is a dynamic value, the actual value will be inserted to replace the field in curly braces. For example, {{timeframe.start}} will insert the start time based on the timeframe configured within the tile, or {{name}} will insert the name of the object(s) in scope.
Examples
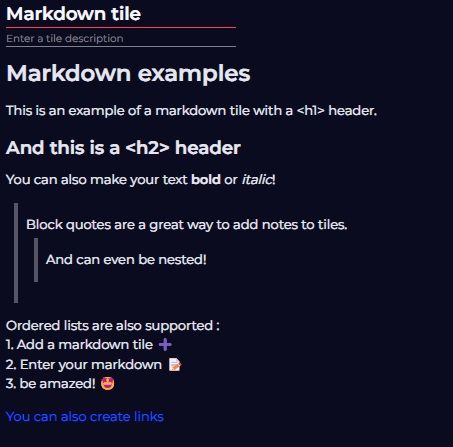
Below are a handful of markdown examples to get you started with ideas on the tiles you can create.
# Markdown examples
This is an example of a markdown tile with a <h1> header.
## And this is a <h2> header
You can also make your text **bold** or *italic*!
>Block quotes are a great way to add notes to tiles.
>
>>And can even be nested!
Ordered lists are also supported:
1. Add a markdown tile ➕
2. Enter your markdown 📝
3. be amazed! 🤩
[You can also create links](https://squaredup.com/)
You can also use mustache properties like below (note that there is a double space after {{displayName}} on the 3rd line, as this is markdown syntax for a carriage return):
{{#each .}}
{{#if displayName}}
{{displayName}}
{{/if}}
{{/each}}You can copy and paste the code into the markdown field to see the the following output: